Разрыв поста – непопулярная, но полезная функция, разделяющая лонгрид на несколько частей, дозируя информацию. В CMS WordPress это делается через команду nextpage. Разбираемся, что это и какие подводные камни содержит.
Плюсы и минусы использования nextpage в WordPress
Чтобы разбить статью WordPress на обособленные части я предлагаю использовать nextpage. Несмотря на это, у него, как и разбивки на отдельные посты, есть ряд минусов, которые стоит учесть при выборе этого метода:
- Несколько записей с одинаковым (или немного видоизмененным) названием, но разным контентом, имеют схожие урлы, из-за чего обходящий робот может воспринять их как дубли и одна из них провалится или вовсе не попадет в выдачу, пессимизируя весь блог.
- По умолчанию пропишутся одинаковые мета-теги: title, description и keywords, что понизит в ранжировании все записи и снизит кликабельность.
- Вложенность и длина урла увеличивается, добавляются номера: “/2”, “/3” и т.д.
- Интент (поисковый запрос) всего поста будет разделен на несколько разных фрагментов, что не даст выгоды в сравнении с другими сайтами в органической выдаче, прописывающих всю семантику на одной странице.
Если блог не продвигается в поиске – не проводится SEO и поисковый трафик не основной, то nextpage вам подойдет.
Как разбить статью на несколько страниц в ВордПресс

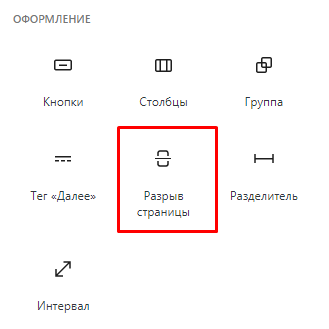
В обновленном редакторе Gutenberg и элементоре заранее предусмотрена функция, позволяющая создавать и выводить блок “Разрыв страницы”. Если вы редактируете через старую модель редактора WordPress, то делать это необходимо вручную. Для этого:
- Переходим в раздел “Текст”
- Вставляем в выбранное место комментарий “<!–nextpage–>”
После обязательно сохраняем и проверяем изменения непосредственно в материале (или демо-версии).
Если что-то пошло не так и разбивка или нумерация не отображается, то проблема в теме. Но не стоит переживать преждевременно. Большинство современных тем поддерживают этот функционал.
Отображение пагинационных линков в записях
Часть шаблонов пагинацию отдельной записи не поддерживает, однако по правилам построения такая функция должна быть. Чтобы это исправить, перейдите в папку темы и выберите файл, отвечающий за отдельные записи (single). Далее в место, где хотели бы, чтобы вставлялся урл и добавьте следующий фрагмент кода:
<?php wp_link_pages(); ?>
Благодаря этому в каждой записи будет проставлять линк pagination. Для начинающих вебмастеров могу посоветовать: используйте либо панель управления хостингом (ISPManager и ему подобные), либо FTP подключение через клиенты по типу FileZilla.
Также по умолчанию проставление пагинации на статической странице также отключено. Необходимо активировать и эту опцию.
Образование дублей при использовании nextpage в WordPress
Вне зависимости от того, применяется ли nextpage на сайте, появляются дубли, связанные с ним. Чтобы проверить, есть ли на вашем сайте такая уязвимость, перейдите в отдельный пост и введите приписку “/2”. Если открылась полная копия – вы открыли для себя новую проблему.
Из всех возможных решений я вижу оптимальным вечный редирект на основную статью.
Исправление дублирования при помощи Clearfy
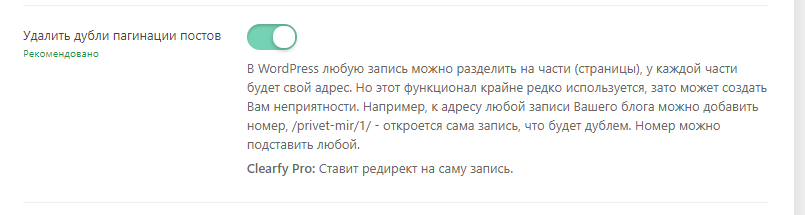
При условии, что вы никогда не будете использовать nextpage в WordPress и чтобы гарантированно убрать всевозможные копии, лучше всего использовать Clearfy – решение для комплексного улучшения SEO, исправления проблем безопасности и очищения кода.

Находится этот чекбокс в рубрике “Дубли” в конфигурации плагина, расположенной в сайдбаре. Перейдите по этому пути и активируйте предпоследний пункт.
Теперь, вне зависимости от того, будете ли вы использовать nextpage в WordPress чтобы разбить статью, копии не будут появляться гарантированно, негативно влияя на позиции ресурса в органической выдаче.
Купить Clearfy PRO со скидкой 15%
Для проставления noindex на страницах пагинации в плагине также предусмотрен соответствующий функционал.