Блок внимания на сайте WordPress — это достаточно простой способ выделить какой-то фрагмент текста. Прямоугольник с фоном определенного цвета и какой-то привлекательной иконкой оттеняет фрагмент текста на общем фоне.
Можно попытаться оформить его нативными средствами движка и небольшими правками стилей, но лучше использовать плагин, например, самый передовой WPRemark от WPShop. Обзору этого программного модуля и посвящена данная статья.
- Преимущества плагина WPRemark
- Невероятные возможности оформления
- Потрясающая гибкость настроек
- Когда скорость и мультибраузерность важны
- Сильное преимущество – SVG уникальные иконки
- Сравнение с другими плагинами блоков внимания
- Для каких видов и тематик сайтов подойдет плагин?
- WPRemark: обзор интерфейса настроек
- Пресеты
- Иконки
- Фон
- Рамка
- Тень
- Заголовок
- Текст
- Расширенные настройки
- Чем WPRemark отличается от Expert Review
- Ответы на частые вопросы перед покупкой
- Где можно приобрести?
- Есть ли скидки?
- Где найти документацию?
- Есть ли видео-обзор?
Преимущества плагина WPRemark

WPRemark — это новый отечественный плагин для WordPress, созданный нашими разработчиками из WPShop. Он лёгкий, быстрый и удобный в использовании, с большим количеством настроек для, казалось бы, такого простого, как две копейки, инструмента, как блок внимания. Но так ли он прост?
Блоки внимания на сайтах оформляются по-разному. И речь не только о цветах фона и иконках, выделяющихся на общем полотне текста. Они могут быть обведены в рамку или отображаться без нее, снабжены отступами от краев окружающего контента или наоборот, как бы «прилипать» к соседним абзацам.
Вариаций исполнения, как и вкусовых предпочтений пользователей, очень много. И не любой WP-плагин сможет реализовать их так, как представляется разработчику веб-сайта.
WPRemark на это действительно способен. Ниже вы найдете подробный обзор настроек: их тут много. Есть и пресеты (заранее заданные типы блоков внимания), которые всегда можно отредактировать.
Лучшая цена на WPRemark от официала
Невероятные возможности оформления
Когда вы только-только установили этот плагин, в вашем распоряжении окажется достаточное количество стандартных блоков с готовым оформлением. При желании вы меняете их по своему усмотрению или создаете свои собственные с другими иконками и настройками стилей.
Выбор пресетов и весь набор опций доступен в случае использования как стандартного (классического) редактора WordPress, так и блочного Gutenberg.
Если заглянуть «под капот», то можно увидеть, что каждый блок внимания — это длинный набор параметров для шорткода WPRemark, который задает параметры внешнего вида.
Использование пресетов как заготовок избавляет от необходимости каждый раз настраивать каждый элемент заново.
Потрясающая гибкость настроек
ВПРемарк от ВПШоп предоставит и такую возможность. Причем прописывать css-стили вручную не понадобится.
Сделать это можно двумя способами: редактированием параметров блока в редакторе или ручным набором шорткода с требуемыми параметрами.
Вот краткий обзор имеющихся параметров:
- значок;
- фон;
- рамка;
- тень;
- заголовок;
- текст;
- расширенные настройки.
В расширенные опции входят дополнительные параметры, такие как размер отступов, внешний вид уголков и др.
Понятно, что с учётом такого количества допустимых параметров шорткод выходит не таким уж коротким. Поэтому и было решено добавить пресеты, которые значительно ускоряют и упрощают работу с плагином и формирование блоков внимания.
Когда скорость и мультибраузерность важны
Создатели WPRemark гарантируют быструю работу созданных плагином блоков внимания. Ведь такие элементы на странице не будут содержать тяжеловесных кодов на JavaScript и CSS.
Они выводятся правильно в любом, широко известном браузере. Конечно, если вы используете какую-нибудь древнюю «экзотику» вроде Dillo или Links, то гарантии правильного отображения блоков внимания дать нельзя, но на всех массово используемых современных браузерах они показываются так, как надо.
Сильное преимущество – SVG уникальные иконки
Стандартных значков иконок в формате SVG в плагине 239, и их число еще будет увеличиваться с выходом новых версий (которые для всех действующих клиентов абсолютно бесплатны).
Разве что вы пытаетесь оформить какой-нибудь текст на экзотическую тематику, для которого нужны блоки внимания с нестандартными изображениями. К примеру, у вас фан-сайт с обзором малоизвестной онлайновой «бродилки», для которого нужны блоки внимания с иконками в виде предметов из игры. Хотя игровые блоки тоже есть.
В других случаях предустановленных иконок вам хватит.
Вы также можете загрузить в WPRemark собственный кастомный значок, вшить его в свой пресет, и создавать на его основе блоки внимания в уникальной стилистике. Для этого служит поле «Своя картинка» в настройках плагина.
Еще одна приятная новость для тех, кому может потребоваться отлаживать код сайта вручную. Раньше такие элементы сайта приходилось программировать отдельно и «оборачивать» в теги цитаты <blockquote>. Но они достаточно «тяжёлые». В WPRemark можно выбрать — использовать старый тег или обычный <div>, который обрабатывается буквально на лету.
Сравнение с другими плагинами блоков внимания
Небольшой сравнительный обзор различных WordPress-плагинов для оформления блоков внимания поможет выяснить, лучше WPRemark или хуже, чем другие аналоги.
 SimpleNote — бесплатное решение, и это его единственное достоинство. Есть пять стилей оформления: «Информация», «Предупреждение», «Успех», «Ошибка» и «Цитата».
SimpleNote — бесплатное решение, и это его единственное достоинство. Есть пять стилей оформления: «Информация», «Предупреждение», «Успех», «Ошибка» и «Цитата».
Присутствует возможность настройки внешнего вида, но по минимальному числу параметров. Не рекомендую применять данный плагин для нестандартного оформления.
 WP-MFC Blocks — серьезный коммерческий продукт, по возможностям напоминающий WPRemark. Также доступны многочисленные опции визуального отображения блоков. Однако есть одно весомое «но»: в настоящее время этот плагин разработчиками уже не поддерживается. На официальном сайте продажи прекращены, достать его можно только на разных сомнительных сайтах, где собраны коллекции нелегального софта. О технической поддержке и обновлениях тоже речи не идёт.
WP-MFC Blocks — серьезный коммерческий продукт, по возможностям напоминающий WPRemark. Также доступны многочисленные опции визуального отображения блоков. Однако есть одно весомое «но»: в настоящее время этот плагин разработчиками уже не поддерживается. На официальном сайте продажи прекращены, достать его можно только на разных сомнительных сайтах, где собраны коллекции нелегального софта. О технической поддержке и обновлениях тоже речи не идёт.
 WP-Note 2019 — на основе старой утилиты WP-Note. Решение бесплатное, на открытых исходниках и очень напоминает Simple Note.
WP-Note 2019 — на основе старой утилиты WP-Note. Решение бесплатное, на открытых исходниках и очень напоминает Simple Note.
Управление стилями осуществляется с помощью шорткодов, которых тут заранее задано 5 штук: «Заметка», «Важно», «Совет», «Предупреждение» и «Помощь». Возможность создать собственный стиль блока внимания отсутствует. Разве что вы готовы самостоятельно править код. Но тогда к чему вообще плагин?
 Special Text Boxes — бесплатный плагин, который есть полностью в русифицированном варианте. Кроме того, является частью темы Metro и поставляется вместе с ней. В целом смотрится посимпатичнее, чем WP-Note 2019 и Simple Note, да и вариации оформления побогаче.
Special Text Boxes — бесплатный плагин, который есть полностью в русифицированном варианте. Кроме того, является частью темы Metro и поставляется вместе с ней. В целом смотрится посимпатичнее, чем WP-Note 2019 и Simple Note, да и вариации оформления побогаче.
Также есть возможность создания пользовательского блока. Но по удобству и скоростным характеристикам до WPRemark сильно не дотягивает.
Подытожу этот краткий обзор сравнительной таблицей.
| Название плагина | Платность | Количество стилей | Настройки стиля | Русский язык |
|---|---|---|---|---|
| WPRemark | Да | Неограниченно | Да | Да |
| SimpleNote | Нет | 5 | Да | Да |
| WP-Note 2019 | Нет | 5 | Нет | Нет |
| WP-MFC Blocks | Да (снят) | 4 | Да | Да |
| Special Text Boxes | Нет | 7 | Да | Да |
Для каких видов и тематик сайтов подойдет плагин?
Плагин очень гибок и подходит для сайтов любой тематики. Ведь, как уже отмечалось, возможностей создать персональный дизайн блоков внимания предостаточно.
Для примера — маленький обзор популярных видов сайтов, на которых можно и нужно использовать WPRemark:
- интернет-магазины;
- авторские блоги со статьями на определенную тему;
- корпоративные сайты;
- визитные карточки в Интернете;
- справочники с базой информации по определенной тематике;
- web-архивы бесплатного и условно-бесплатного программного обеспечения с описаниями продуктов;
- лендинги, «заточенные» под продажу конкретного товара либо востребованной услуги.
Каким образом можно использовать блоки внимания на сайтах перечисленных разновидностей?
- В интернет-магазине размещать в них важные моменты описания товаров, чтобы покупатели их точно увидели, а еще информацию по доставке, оплате и контактным данным продавца.

- В статейных блогах выделять с их помощью важные или тематически самостоятельные абзацы, предостережения от необдуманных действий, сравнение плюсов и минусов той или иной сущности и т. д.

- На корпоративных ресурсах и визитных карточках помещать в них сведения о членстве компании в саморегулирующихся организациях или другие сведения, которыми часто интересуются постоянные клиенты.

- На справочных сайтах использовать их для структурирования и выделения наиболее важных моментов сведений, которые должны прочесть пользователи.

- В сборниках дистрибутивов разместить в отдельном блоке ссылку на скачивание программы или сведения о её совместимости с теми или иными ОС.

- На лендингах насытить все полотно текста разнообразными типами визуальных элементов: от списков, плюсов и минусов товара до отзывов потребителей и рейтинговых данных.

WPRemark: обзор интерфейса настроек
Теперь имеет смысл подробно остановиться на настройках кастомайзера WPRemark. Разберем все вкладки, доступные в блочном (Гутенберг) и классическом редакторе WordPress.
Пресеты

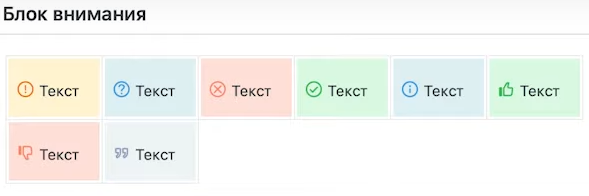
Раздел, в котором можно выбрать заранее сформированный стиль оформления блока внимания. В начале работы с плагином на выбор предоставляется 8 готовых пресетов. Каждый — со своим цветом фона, иконкой и другими параметрами.
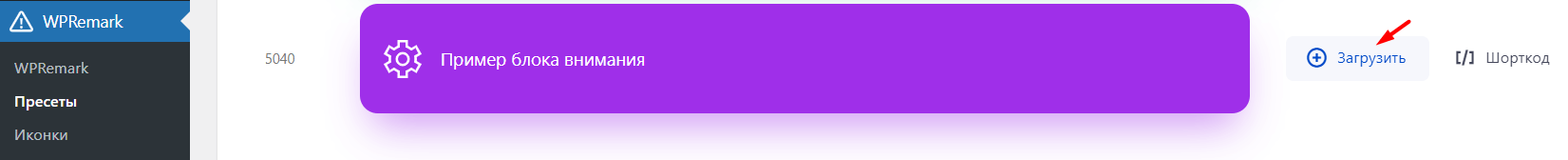
Весь спектр доступных по умолчанию шаблонов оформления (сейчас их более 75) можно посмотреть в админ-панели WP в разделе «WPRemark» —> «Пресеты». Там же загрузить одним кликом в редактор понравившийся вариант, скопировть шорткод, либо удалить лишний из настроек.

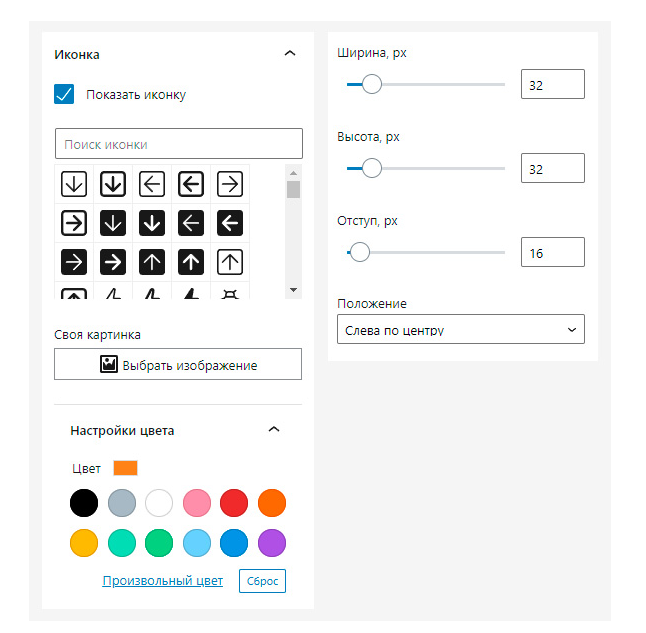
Иконки

В стандартный комплект входит 239 значков на любой вкус. Это разного рода стрелки, символы, предупреждающие, одобряющие или привлекающие внимание объекты.
Жмите на изображения галереи, чтобы рассмотреть каждую иконку поближе (цвет перекрашивается одним кликом).
Можно выбрать цвет иконки и её положение, размеры по горизонтали и вертикали и настроить отступ (в px).
Здесь же доступна установка своего медиафайла (кнопка «Выбрать изображение») в роли иконки, если ни одно из стандартных предложений не устраивает.
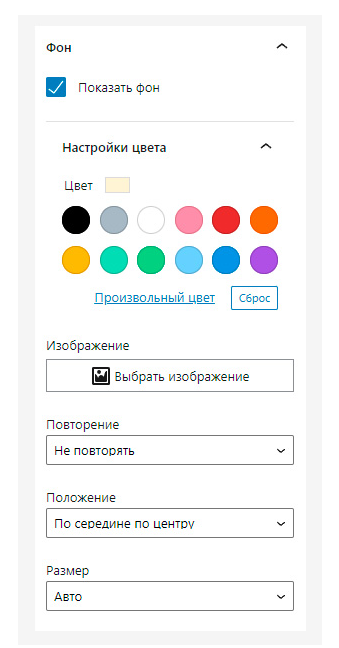
Фон

Фоном может служить как равномерная заливка блока привлекающим внимание цветом, так и целое изображение, которое выводится однократно либо замещает все пространство элемента.
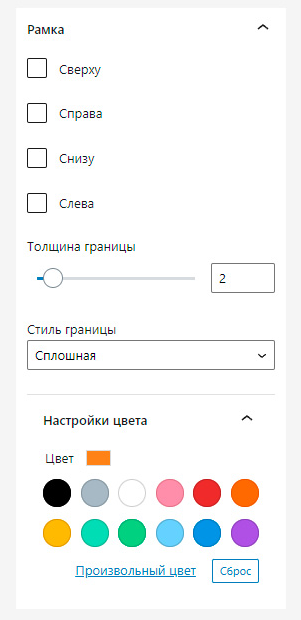
Рамка

Здесь пользователь выбирает, как выглядит рамка, с какой стороны (от 1 до 4) она будет видна, и в каком стиле выполнена линия.
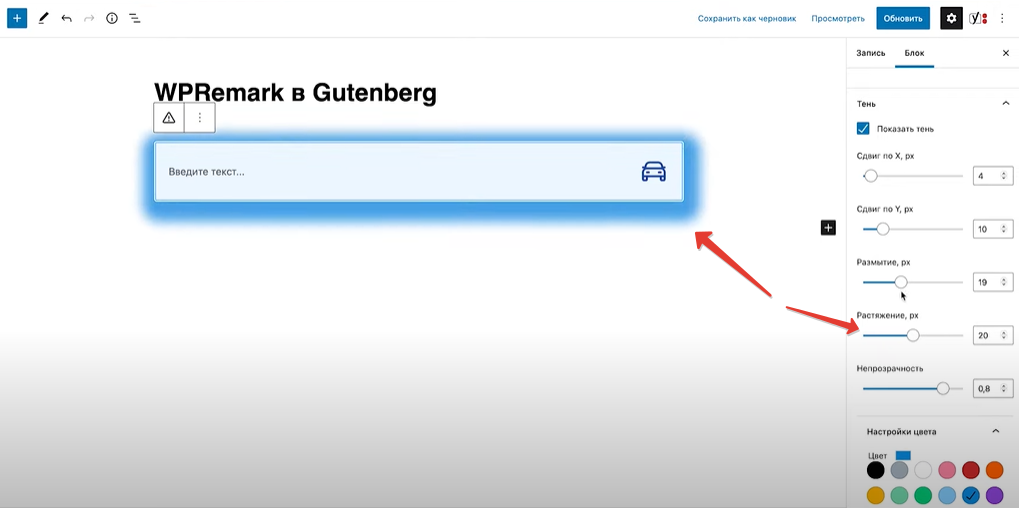
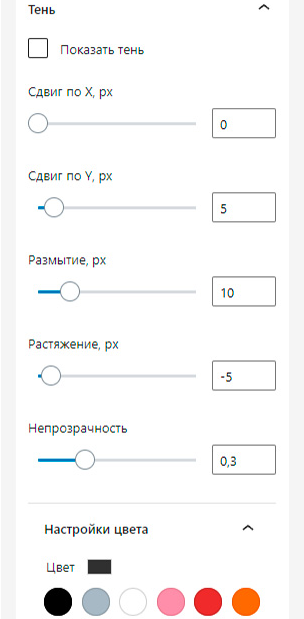
Тень

В этой области настроек задаются отбрасываемые тени, если они нужны. Опции включают: сдвиг, прозрачность, цветовую гамму.

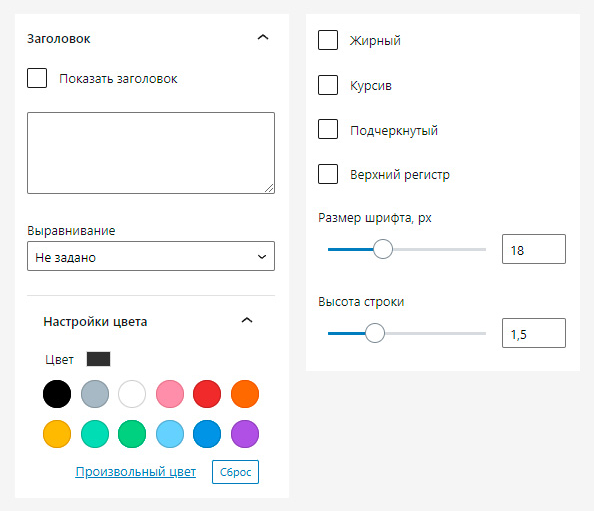
Заголовок
Тут настраивают крупный текст, который будет служить заголовком блока внимания. Например, «Внимание!» или «Важно!».

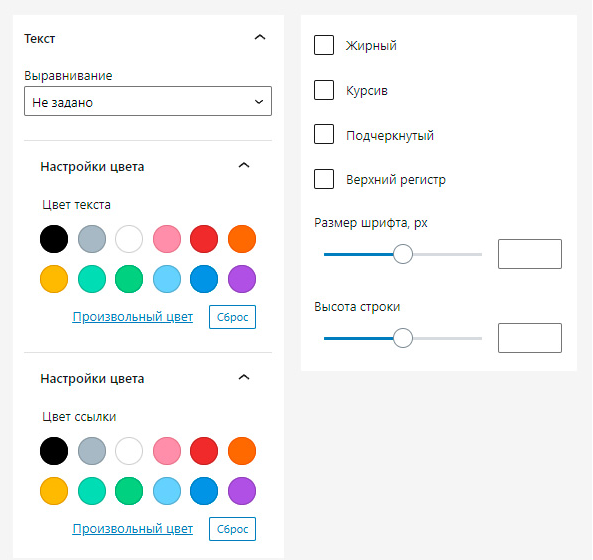
Текст

Здесь происходит настройка основного текста. Параметры этой и предыдущих зон схожи и содержат классические текстовые атрибуты.
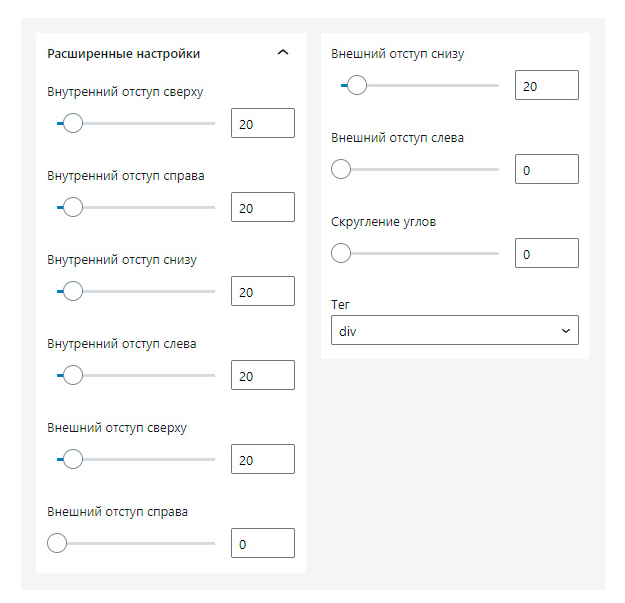
Расширенные настройки
Сюда входят все виды стилей, которым не нашлось места выше. Например, форма уголков блоков (скруглить их можно вплоть до овала), отступы текста внутри и т. д.

Всего перечисленного достаточно, чтобы оформить все так, как хочется именно вам, в единой стилистике с дизайном сайта, гармонично и ненавязчиво или, напротив, ярко и вызывающе.
Чем WPRemark отличается от Expert Review
Некоторые клиенты, уже знакомые с плагинами WPShop, перед покупкой WPRemark задаются вопросом: «Чем он отличается от Expert Review, другого детища этой компании?»

Дело в том, что Эксперт Ревью позволяет добавлять в текст статей или другие места на сайте блоки так называемого экспертного контента. В чем же разница? Данный плагин решает иные задачи. Это не просто текст в рамке, и даже не WPRemark «на максималках».
Expert Review использует другие приемы, чтобы сделать информацию более наглядной, усилить доверие к контенту и прокачать E-A-T факторы. Он способен выводить вопросы и ответы, рейтинги, опросы со статистикой, наборы плюсов и минусов и текстовые отзывы экспертов в вашей тематике.
Если нужен Expert Review по самой выгодной цене, переходите по ссылке:
Активировать промокод
Вы попадете на официальный сайт разработчика, и сможете взять плагин по минимальному ценнику.
Какой лучше выбрать из этих двух? Зависит от задач. Нужны ли вам сложные сущности, которые в совокупности с другими работами на сайте могут уберечь от YMYL фильтра, или достаточно выделенного текста в цветных блоках, предложенных WPRemark? Решать вам.
Ответы на частые вопросы перед покупкой
Где можно приобрести?
Приобрести WPRemark, равно как и Expert Review и другие плагины от WPShop, вы можете на официальном сайте разработчика.
Есть ли скидки?
Если хотите получить дополнительную скидку на WPRemark, используйте промокод из этой статьи (активируется по клику на кнопку).
Скидка в размере 15%
Где найти документацию?
Документация и все мануалы на русском языке по плагину WPremark находится на официальном сайте поддержки и доступна каждому зарегистрированному клиенту по адресу: https://support.wpshop.ru/docs/plugins/wpremark/.
Здесь вы найдете рубрицированную справочную информацию с подробным описанием плагина от WPShop: установка, гибкие настройки, перечень расширенных возможностей.
Есть ли видео-обзор?
На официальном сайте также есть видео-гид по использованию плагина от Сергея.
Вы также можете просмотреть ролики на YouTube от продвинутых пользователей WPRemark, записавших свои отзывы в формате видео и рассмотревших потенциал программы со своих точек зрения. Например, вот такой:
* Все блоки внимания в этой статье оформлены с помощью WPRemark.
Также читайте текстовый обзор самого свежего плагина ВПШоп My Popup для создания на сайте высококонверсионных всплывающих окон.