SEO складывается из кучи мелких доработок, таких как атрибут alt. При этом, без них сайт улетит на дно выдачи. Разбираем, как заполнять альт к изображениям через WordPress.
Что такое атрибут alt в WordPress?
Alt — один из атрибутов для для тега <img>. Представляет собой описание изображенного на фотографии. Способствует лучшему пониманию поисковыми роботами содержимого изображения.
Альтернативный текст дает дополнительный трафик из поиска по изображениям. Благодаря лучшему восприятию поисковиками, в ранжировании по фото Яндекса сайт ранжируется намного выше конкурентов.
Кроме того, если у посетителя в настройках браузера будет отключен показ изображений, ценность страницы не уменьшится — WordPress покажет заменяющий контент: текст или ссылку.
Отличия alt от тайтл
Неопытные специалисты часто путают эти два дескриптора, не зная их значений. Тайтл несет в себе дополнительную ценность, длиннее и помогает только роботу, а alt имеет основное значение.
Оптимизируем атрибут alt
В отличие от title — alt описание картинки, несущее в себе больше веса. Для лучшей оптимизации был выведен ряд правил:
- Составлять контент из прилагательного + разбавленного ключевого слова
- Исключить переспам ключами (вписывать не ко всем снимкам)
- Избегать одинакового содержимого в рамках одной страницы
- Не копировать содержимое title (оно, как правило, длиннее)
- Не противоречить содержанию фото (иначе влетите под фильтр)
В первом пункте я упомянул, то нужно вставлять главный ключ + прилагательное. Вместо этого подойдет главный ключ + хвост и еще дополнительно разбавить.
Что такое и как заполнять title и подпись к картинкам
Title автоматически не добавляется, но его нужно создавать пока вы пишите статью. Поэтому редактировать шаблон блога WordPress не надо.
Новый редактор
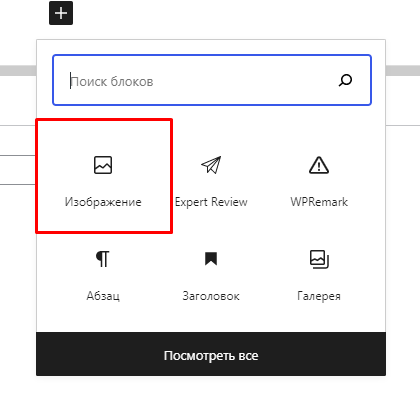
Gutenberg дает возможность сайту и вебмастеру проще вставлять тайтл. Для этого нажмите на плюсик и выберите виджет “Изображение”:

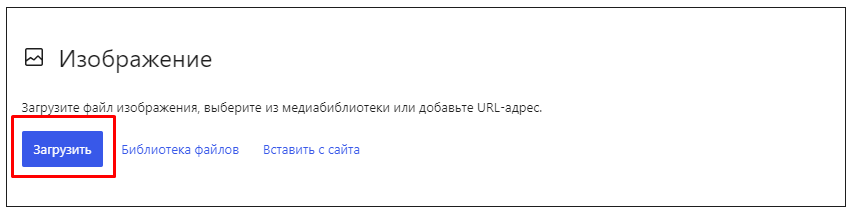
В открывшемся окне нажмите “Загрузить”:

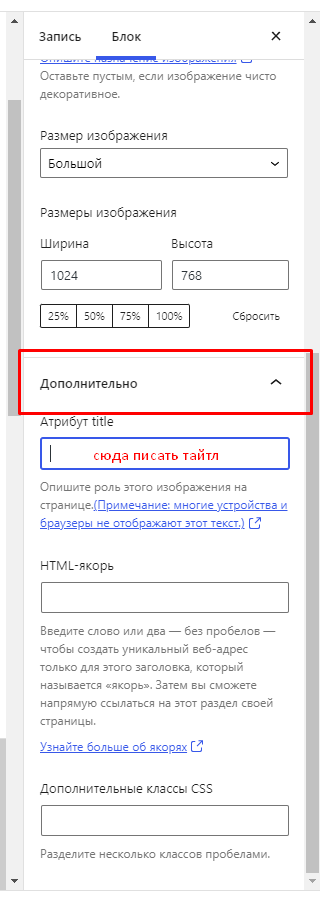
Загрузите картинку. После в сайдбаре во вкладке “Блок” раскройте раздел “Дополнительно”:

В поле “Атрибут title” вставьте заголовок. Он не должен повторять alt.
Подпись к картинке – хорошее место для использования нетематических LSI. Находится она сразу под блоком:

Как заполнять атрибут alt для картинок
Разберем варианты заполнения атрибута alt в каждом редакторе.
Через Gutenberg
В обновленном интерфейсе CMS WordPress намного легче подписать атрибут. Необходимо:
- Загрузить рисунок
- Нажать на него
- В правой части экрана в нужное поле вписываем значение

Через классический (старый) редактор
Со временем устаревающий, но любимый пользователями классический нотпад. Здесь уже сложнее.
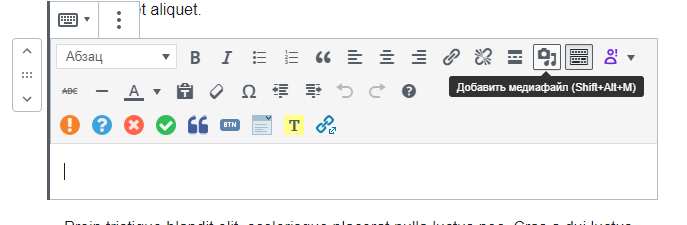
Сначала выбираем место и нажимаем кнопку «Добавить медиафайл».

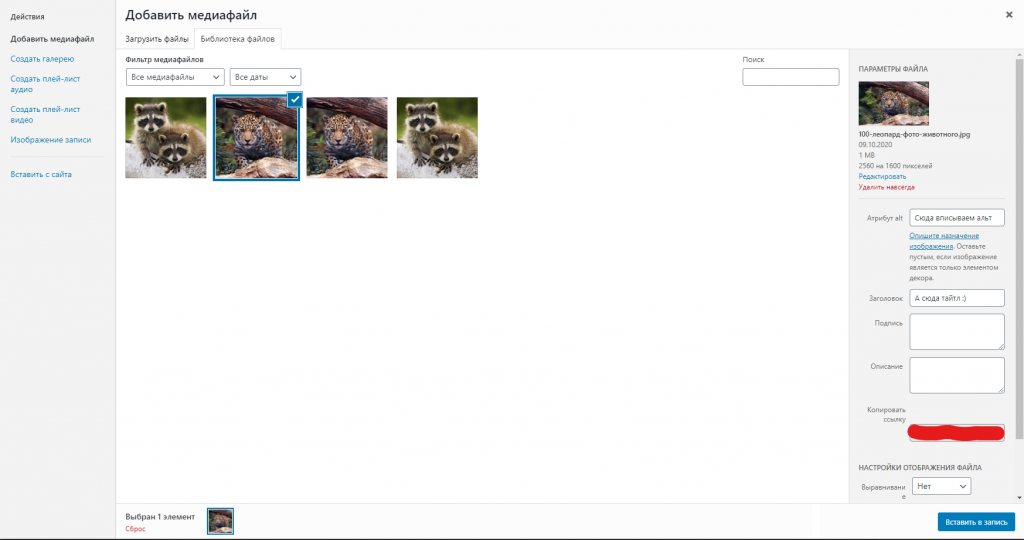
После добавления рисунка кликаем на него. Теперь перед нами открылись поля для редактирования. «Заголовок» отвечает за тайтл, а поле «Атрибут альт»… Ну, понятно за что 🙂

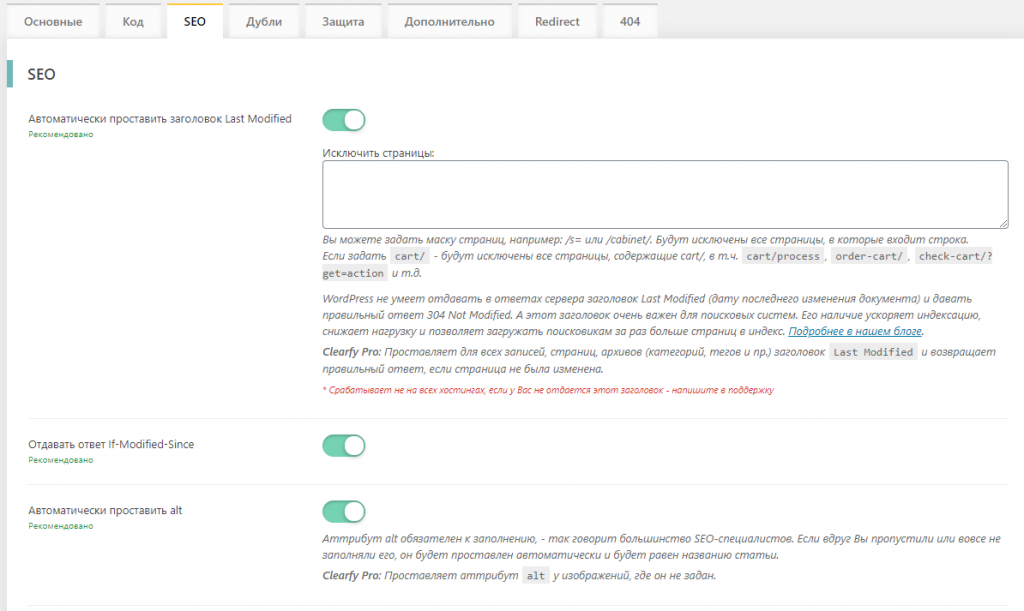
Автоматическое заполнение через Clearfy PRO
Иногда рисунки имеют пустое дополнение, про которое забыли. Здесь на помощь приходит клиарфай. Он сам описывает картинку, не позволяя оставаться важным элементам пустыми.

Для этого в разделе “SEO” необходимо активировать ползунок напротив функции “Автоматически проставить alt”. Подробное описание доступно в документации или сразу в настройках.
Clearfy
Подведем итоги
Заполнение атрибута alt необходимо для продвижения сайта. Если не хватает времени чтобы правильно заполнить поля – на помощь придут плагины.
Если тег alt желательно заполнять, и он может положительно сказаться на SEO оптимизации проекта, то emoji лучше отключить, так как разработчики WordPress здесь откровенно “начудили”.