Время идет, плагины и системы управления сайтами обновляются. Часть скриптов остается неизменна, поэтому разработчики предусмотрели запасной вариант: jQuery migrate – скрипт, позволяющий использовать устаревшие версии утилит и шаблонов. Разбираемся, нужно ли оставлять его сегодня или удалять из WordPress.
JQuery migrate в WordPress: что это и зачем нужно
jQuery – язык, применяемый разработчиками утилит, в силу своей простоты и опциональности. Сам он – набор готовых команд, реализовывающих план быстрее, без ущерба контенту.
Как и любой ЯП, н развивается и становится совершеннее, поэтому выпущенные ранее продукты требуют переработки под обновленные требования. Но часть из модулей или тем уже заброшена командой разработчиков, что значит, что они не будут обновляться. В таких ситуациях необходим джейквери migrate, поддерживающий в новой сборке WordPress устаревшие элементы.
Влияние на сайт
Ответив на вопрос, для чего нужен jQuery migrate, можно сразу выявить несколько минусов:
- Лишнее подключение в <head> каждой страницы. Это увеличивает скорость загрузки документа и понижает в результатах выдачи;
- Высокая нагрузка на сервер. Даже в случае неиспользования, он будет пассивно создавать лишнюю нагрузку на веб-сервер, расходуя лимиты;
- Неактуальность. С каждым обновлением, WP обновляет и все свои библиотеки, поэтому потребности в дополнительном min js файле нет.
Отключить jQuery migrate из WordPress
Как и любая функция, эта библиотека удаляете двумя путями: при помощи или вставки системной функции, которая может навредить всему ресурсу, или утилит, никак не влияющих на возможные предупреждения.
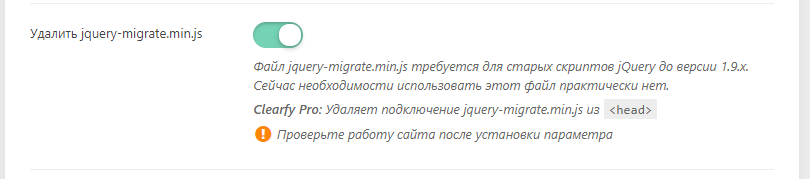
При помощи Clearfy PRO
Русифицированное дополнение, исправляющее ошибки ВордПресс “из коробки” и проводящее базовое SEO аудит с исправлением ошибок. Чтобы воспользоваться нужной функцией, перейдите в раздел “Код”, расположенный в системном конфиге модуля (вкладка в левом сайдбаре с названием). После активируйте нужный чекбокс и примените изменения.

После обязательно проверьте работу модулей и функций темы, если возникают ошибки – откатите правки, если все нормально – волноваться не стоит.
-15% по промокоду wpboost
Обязательно ознакомьтесь: Промокоды на другие плагины от WPShop.
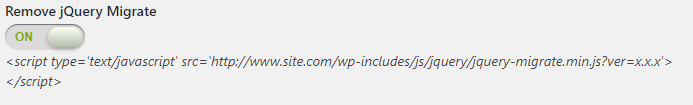
Через плагин Remove WordPress OH

Популярный, однако нерусифицированный модуль, направленный на устранение лишних фрагментов кода. Рекомендую для начала отключить встроенную оптимизацию под CDN и jQuery migrate, однако не стоит выбирать “Select all” – вместе с бесполезными возможностями могут отключиться важные элементы функционирования сайта.
Используя PHP вставку
Способ для опытных вебмастеров, знающих как работать с кодом. Его суть заключается во внедрении скрипта, который будет удалять ненужную опцию. Чтобы это сделать:
- Перейдите в панель управления веб-сервера или админку WordPress
- Откройте “Редактор тем” или файл functions.php в нотпаде проводника (если вы используете подключаете FTP)
- В самом конце файла, после завершения предыдущего элемента, вставьте следующий фрагмент:
function wpboost_remove_jquery_migrate( $scripts ) {
if ( ! is_admin() && isset( $scripts->registered['jquery'] ) ) {
$script = $scripts->registered['jquery'];
if ( $script->deps ) {
$script->deps = array_diff( $script->deps, array( 'jquery-migrate' ) );
}
}
}
add_action( 'wp_default_scripts', 'wpboost_remove_jquery_migrate' );Теперь внимательно проверьте работоспособность сайта. Если возникли какие-либо ошибки или часть плагинов пропала или вовсе не работает, то разумно будет откатить изменения и не прибегать к удалению jQuery migrate из WordPress.
Также обязательно отключите xmlrpc на своем сайте. Этот код нельзя считать безопасным, но движок по умолчанию его проставляет.