По мере совершенствования сайта работа, программирование невозможно обойти стороной. На сайте со статичными файлами это легко, а в CMS прямого доступа нет. Учимся делать вставлять код в body при помощи WordPress.
Вставить произвольный html, используя редактор тем
Этот метод я рекомендую только людям, знакомым с синтаксисом PHP и HTML. У неопытного вебмастера могут возникнуть ошибки, из-за которых на сайте появятся неполадки.
Для этого способа необходимо зайти в редактор тем, расположенный в разделе “Внешний вид” в сайдбаре админ-панели. Далее кликните на документ с названием “Подвал” – footer.php. Он отвечает за генерацию и верстку большинства страниц в ВордПрессе.
Проверьте, что новый код внедрен только после закрывающегося PHP тега (“?>”) и выполнен в соответствии с синтаксисом языка.
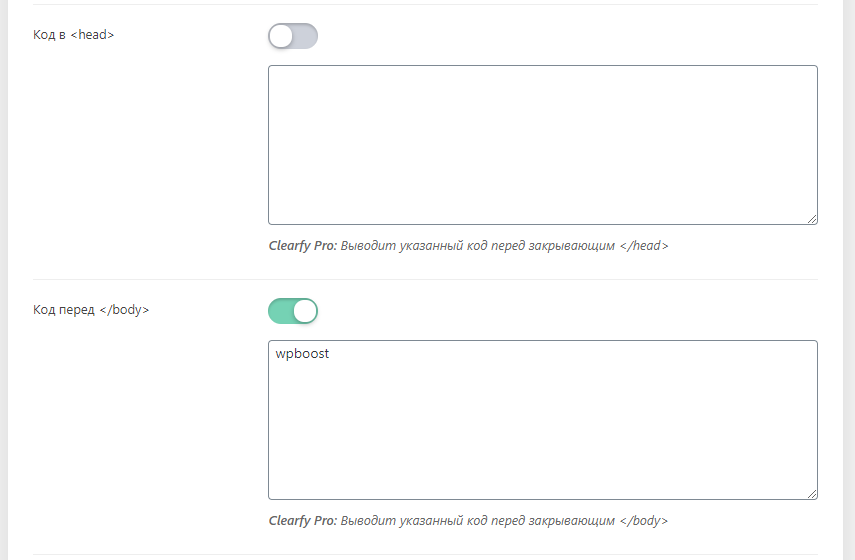
При помощи Clearfy PRO
Популярный среди вебмастеров плагин, основная цель – доработка технического SEO и повышение безопасности. Одна из опций в рамках вставки – добавить фрагменты перед закрытием <body>.

Найти ее можно в секции “Код”, которая находится в настройках утилиты (кнопка в левом сайдбаре админки).
С помощью Clearfy PRO также можно добавить свой код в head сайта.
Через кастомизацию интернет шаблона
Существуют темы, в которых разрабами заложена возможность использования произвольных полей, в которые можно вписывать свой CSS, JS скрипт и HTML код.
Хорошая иллюстрация: тема Reboot от команды WPShop. В этом WordPress шаблоне как раз сделан функционал внедрения своего кода в body.
В основном такие опции появляются в дополнениях премиального сегмента, несмотря на это такое может появиться и в шаблонах с формального репозитория WordPress.
С помощью утилиты для добавления кода
Дополнение “Insert Header n Footers”, выпущенное для WP, выполняет все поставленные задачи очень четко, помогая вставлять различные элементы в три основные секции страницы: футер, хедер и тело (body).
При вставке и использовании каких-либо новых классов изначальная верстка, выполненная для WordPress не портится и все функции продолжают корректно работать, а на любые ошибки вы сможете ответить.
Установить