Добавить код в head WordPress необходимо не только сеошникам. Регистрация сайта во многих системах, JS-скрипты, фреймы счетчиков и многое другое размещается в этом разделе. Разбираем, как сделать это на ВП.
Что содержится в теге?
В отличие от body, хеад включает в себя:
- Информацию для браузеров
- Инструкции для поисковых роботов
- Прочие мета-содержащие элементы
- Подключения сторонних файлов (например стили css)
Добавляем код в head через WordPress
Существует много дополнений для добавления фрагмента во все части страницы. Для добавления кода в head на WordPress можно использовать готовые расширения.
Clearfy PRO
Одна из функций этого дополнения, позволяющая добавить в любую часть документа текст. Также полезно будет удалить стили recentcomments.

Как найти это меню (легкий способ):
- Открыть меню “Clearfy PRO” через админку вордпресса
- Зайти в отдел с изменением программной стороны
- Найти соответствующие пункты
Clearfy
Yoast SEO
Это расширение подойдет только для верификации в ПУ поисковых систем (Google Search Console, Яндекс.Вебмастер). В разделе “инструменты веб-мастеров” сделаны поля для внедрения верификации поисковиков.

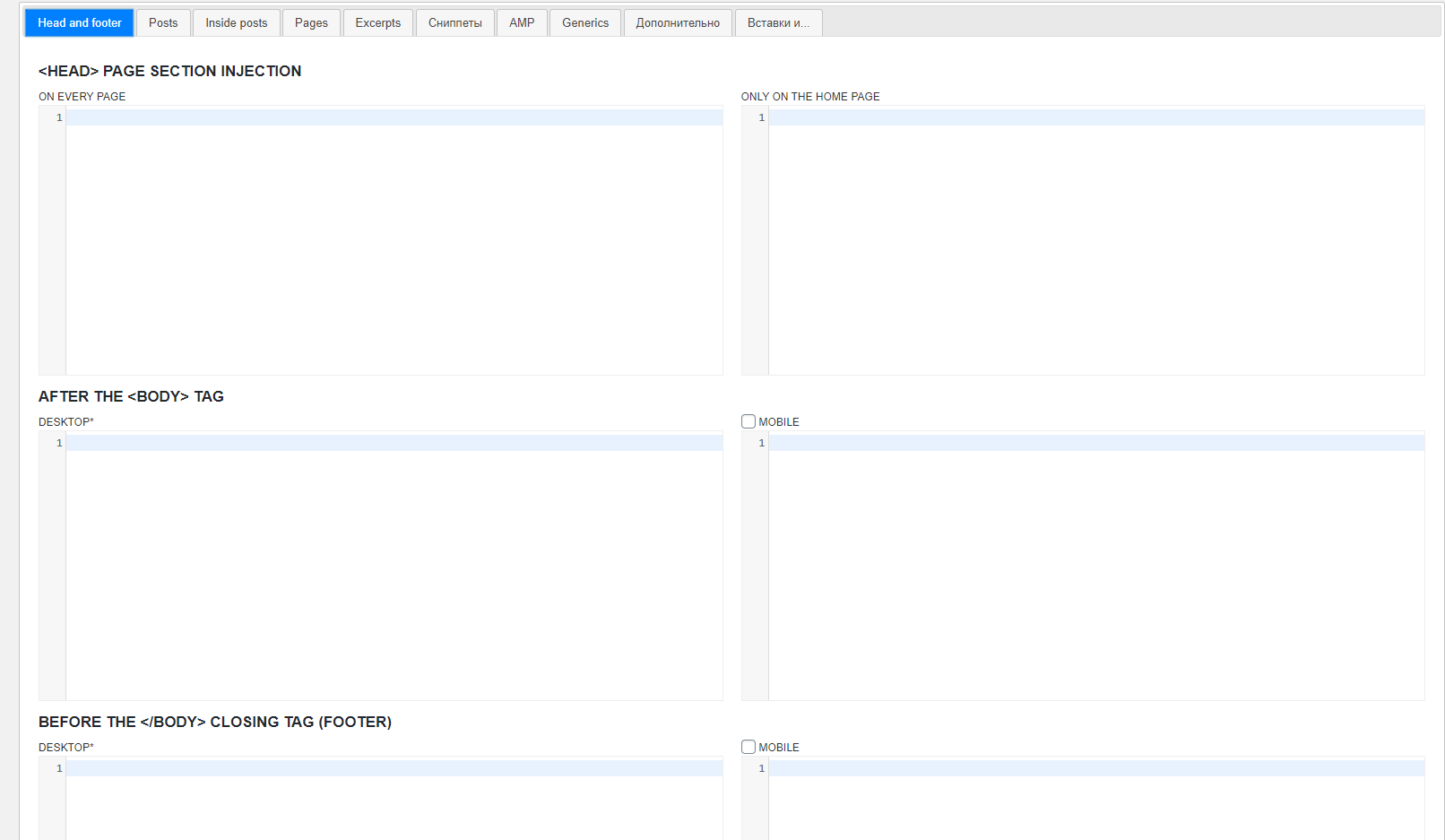
Page injections
Вопроса что это не возникает после чтения заголовка. Это – плагин для вставки чего-либо в шаблон.
С его помощью можно вставить код любого ЯП. Интересно также и то, что возможно добавить код как в “голову” страницы, также и в подвал (footer).

Этот раздел доступен в настройках (из панели администратора). В каждом блоке (всего их три) есть по два редактора: для отображения на всем сайте или только на главной. Чтобы вставить код не только в head через админку WordPress, можно использовать другие элементы: добавить кода в самом начале body и перед самым закрытием (в футере).
УстановитьЧерез правку темы
Этот метод не рекомендуется, но возможен. Изменение шаблона может испортить всё, по этому большинство разработчиков рекомендуют использовать дочерние темы.

В спойлере “Внешний вид” есть раздел “Редактор тем”, в котором производятся ручные модификации. Производите манипуляции в дочерних дизайнах и только если полностью уверены, что не испортите программную часть.
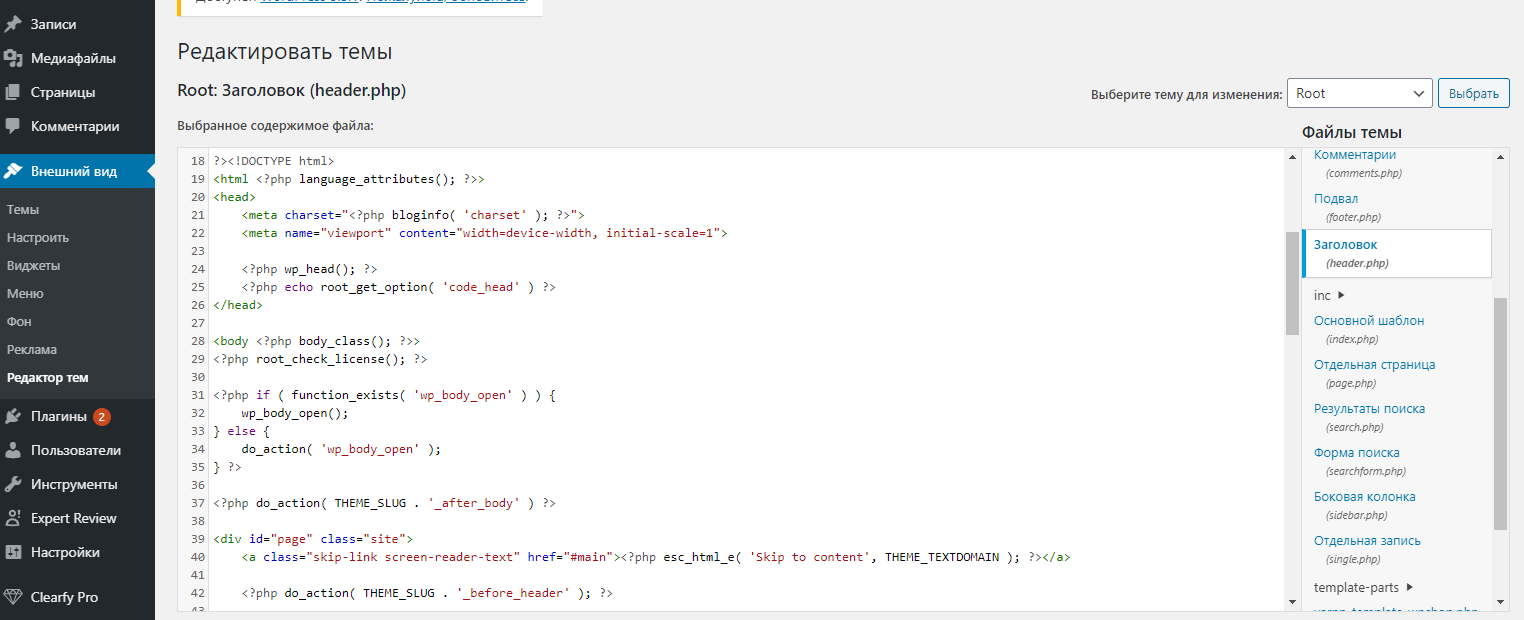
Напрямую в хедер
Где этот файл находится: wp-content/themes/header.*. По сути – правка html через ispmanager (или любую другую ПУ сервером) аналогична встроенному в wp корректору тем.
Через хук вордпресс
Находим файл functions.*. Далее вставляем следующий фрагмент (через админку -> редактор или через ПУ сервера – без разницы):
function wpboost_insert_header() {
?>
<!-- Писать сюда -->
<?php
}
add_action( 'wp_head', 'wpboost_insert_header' );В закомментированный участок (между закрывающим и открывающим тегом php) вставляете произвольный контент (в рамках ЯП). Так можно без установки дополнительных модулей модифицировать ресурс на WordPress.